Summary. Companies that invest in UX see a lower cost of customer acquisition, a lower support cost, increased customer retention, and increased market share. Every dollar invested in UX returns $100 on average (1). Applying the best practices of user experience in the domain of financial services is no longer a nice feature to have; it is rather a mandatory necessity. Moreover, it is a playground that would be the main differentiator between the top industry products and services that deliver a game-changing user experience.
The Importance of Next-Level UX for Financial Providers
Various reports by venture capital firms and market research companies prove the value of investing in design. Mature companies incorporate design decisions in every step of the customer journey.
They witness an increase in sales and market share, customer engagement, brand awareness, faster product cycles, higher company valuations, as well as lower costs of customer acquisition, retention, and support.
Across industries, a trend is apparent: investing in the user experience of your product can substantially increase your return on investment.
The banking sector in particular has seen tremendous growth in customer satisfaction thanks to improved user journeys. Below, our design team shares the best practices we have applied for our clients to help them achieve an increase in ROI and the best customer experience. Remember that BaaE (Banking as an Experience) is among the leading banking and FinTech trends in 2023.

Key Principles for Exceptional UX
1. Reduce the Manual Work for Banks
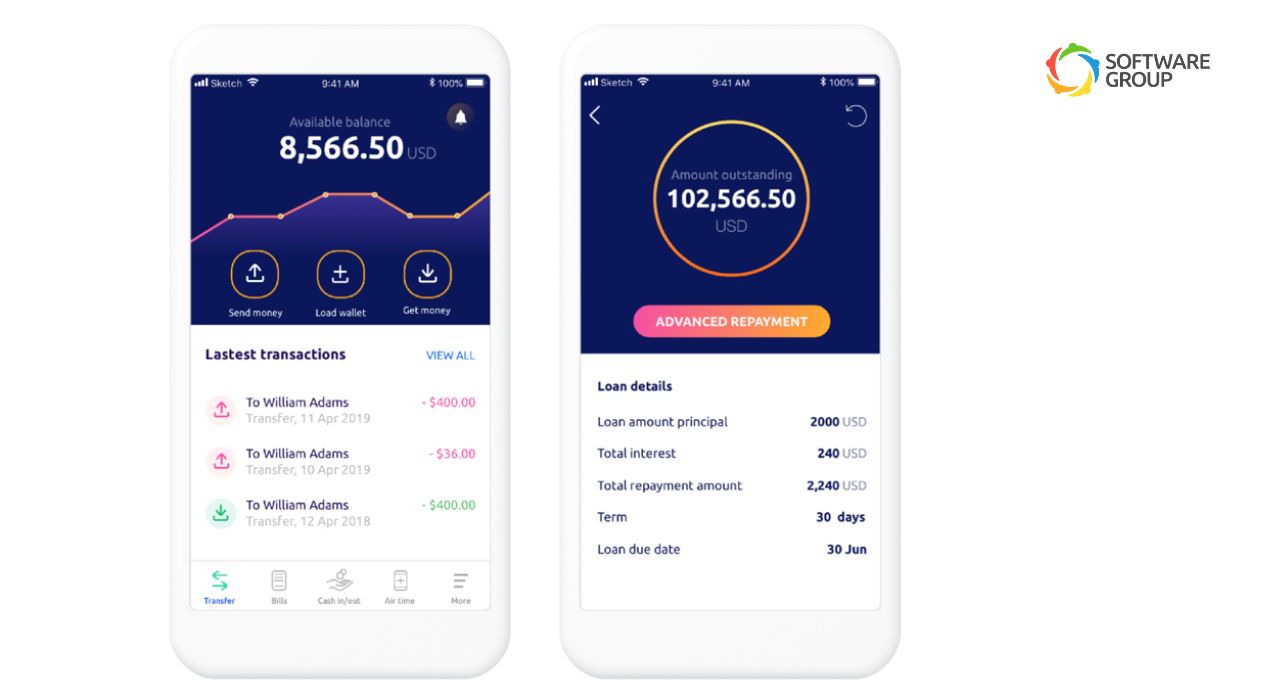
The majority of our clients have requested Optical Character Recognition (OCR) and face recognition scanning capabilities for their banking solutions. OCR reduces manual input, the number of steps, complexity, and time spent filling out input fields.
Fewer queues result in increased customer satisfaction with the bank’s services.
On the other hand, OCR also benefits customers who perform remote onboarding. They are less likely to abandon the flow and thus it leads to customer retention.
2. Use Wireframes and Prototypes During the Design Phase
Our teams at Software Group work iteratively. During any stage of product or project development, we might uncover new insights, and thus we start ideating from scratch.
The freedom to quickly sketch an idea and then turn it into a wireframe before implementation saves us and the developers time and money, as does the hurdle of modifying the user flows once the final product has been shipped. A decrease in our workload also leads to fewer expenses for the client.

Following strict and consecutive research, ideating, prototyping, and testing framework without the flexibility to iterate would cost developers 50% of man-hours on reworking the project.
If we look at this 50% from another aspect, that can be seen as 50% of a developer’s salary being wasted on fixing errors. A research initiative (2) revealed that 600 million hours are spent on debugging code in North America each year which equates to $61Bn in salary costs alone.
Iterative prototyping allows our team to act immediately when there are changes to the scope of the project by business analysts or the client.
3. Design for Customer Retention
Research from Harvard Business School (3) states that an increase in customer retention rates by only 5% results in an increase in a company’s profits by 25–95%. Additionally, another research (4) shows that satisfied customers are more likely to recommend your services to their friends over competitors.
Our design team has several best design practices & accessibility guidelines we check against to ensure end customer retention by simplifying the user flows and increasing product accessibility.
UX Elements that Make a Difference
Simplification of the Flow.
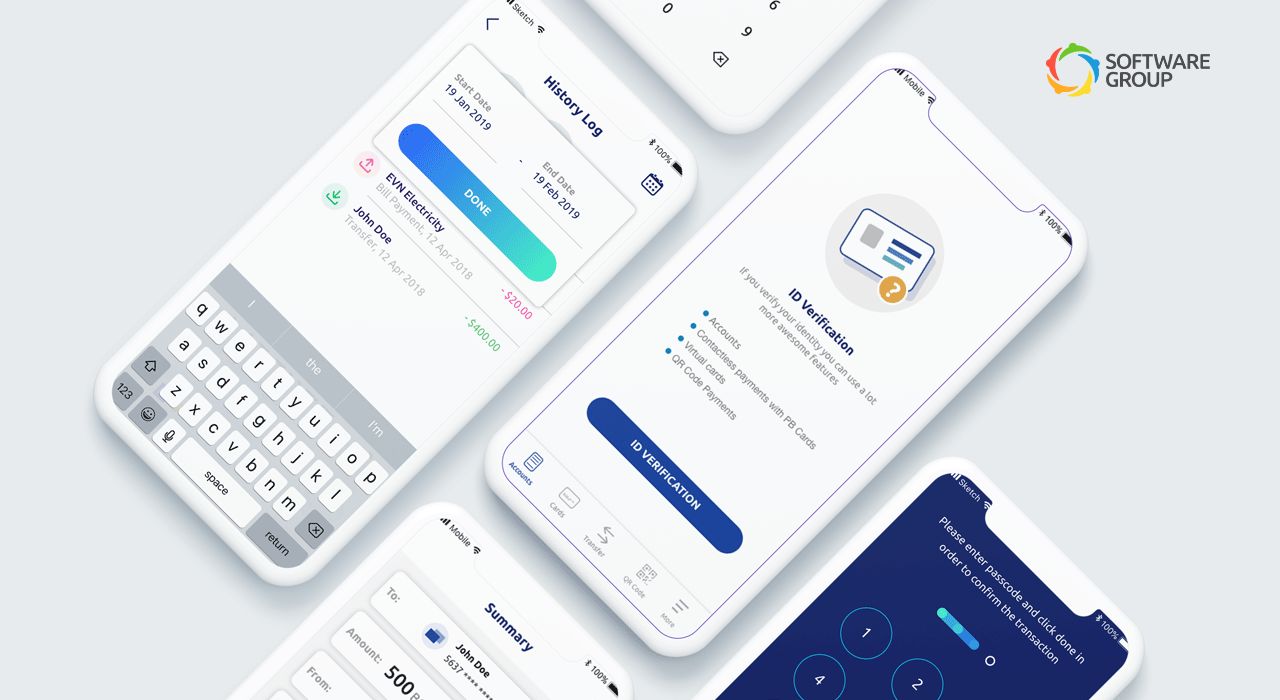
When it comes to simplifying the flows, we first pay attention to the onboarding process by using tooltips and tutorials. Tutorials serve to outline the main functionalities of the app before users have signed up and aid in turning leads into customers. Tooltips highlight how users can navigate the app and helps them build a mental model of the interaction with it.
Additionally, we break long onboarding forms into subpages so that users have to hold less information at once.
We also assess which information we can move out of the onboarding flow. Asking for it at a later stage helps us to reduce the number of steps.
Clear Navigation.
We also make sure our navigation labels are clear. For example, when there are remaining steps in a user flow, we label the button as “Next”. When the final step has been reached, we label the button “Confirm”.
An “X” or “Close” button helps users quickly abandon a flow from any screen and return to the homepage.
Our team carefully assesses on which screens this button should bring up a confirmation message so that we can prevent users from accidentally exiting a lengthy flow that is irreversible and time-consuming.
There are cases in which abandoning a flow would result in losing important data that has already been gathered. To prevent such issues, we hide the main navigation so that the user cannot accidentally leave by pressing another tab in the menu. Additionally, we add a message that warns the user that leaving before the process is complete will result in data loss.
To illustrate the navigation hierarchy, we use flowcharts. Drawing them helps us envision which functionalities should be hidden under which tab.

Psychology-based Products.
Psychology plays a part in the design of our products. It has been proven that users remember information in chunks, up to seven items at a time. Thus, to reduce the user’s cognitive load, our team breaks big forms into several pages by clearly indicating the remaining steps.
We use a conversational-style approach in many of our customer-facing products to gather information more humanely.
Heuristic Principles.
Finally, to ensure that the content of every single page follows the latest standards, our team makes sure we have tested the UX and UI of the app against all 10 of Jakob Nielsen’s heuristic principles which help us assess our product’s usability. This also helps us confirm that visual hierarchy has been applied consistently.
Ultimate Accessibility.
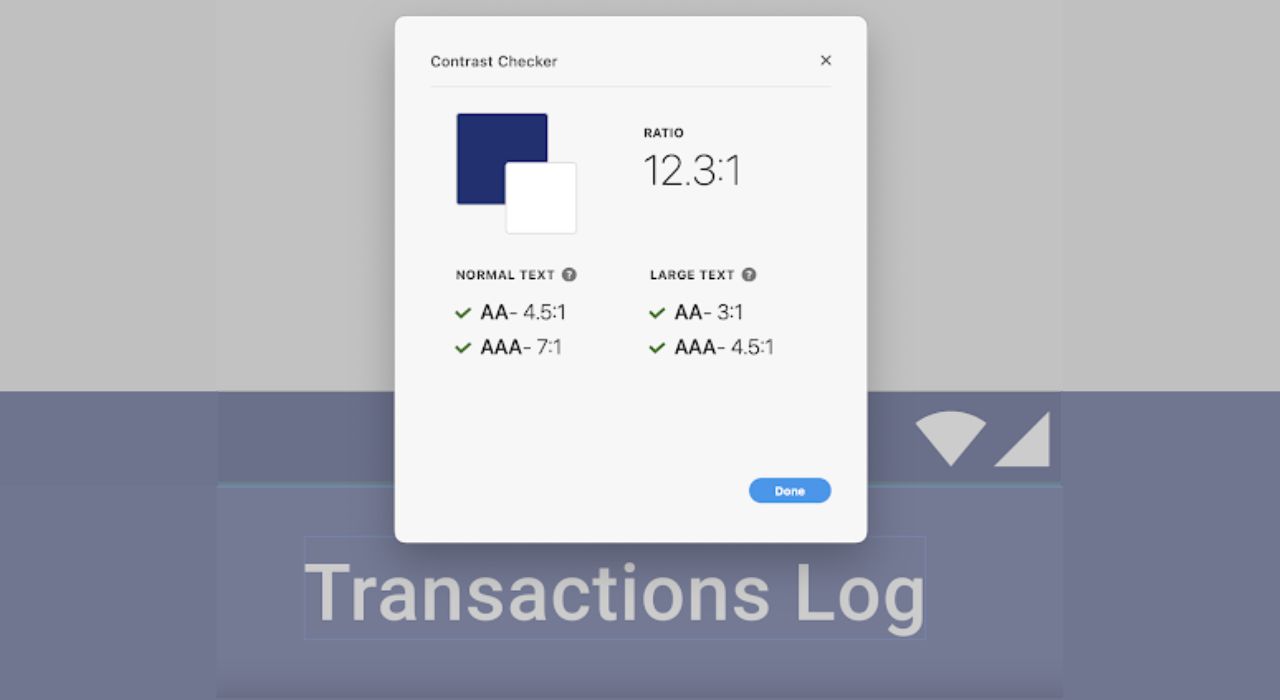
When it comes to increasing product accessibility, we use plugins in our design tools to check whether each component meets design accessibility guidelines.

Providing enough contrast between text in the foreground and the background of a component or the page helps us meet the needs of people with disabilities.
We facilitate their interaction with the product. Meeting the needs of this target group also leads to an increase in our client’s user base.

To Wrap it Up
Companies need to invest in improving the user experience of their products to differentiate themselves from the steep competition.
UX plays a crucial role in enabling seamless onboarding and payment experiences.
Ultimate accessibility is a must that facilitates the interaction between the user and the product.
The design field is very dynamic and we make sure we always stay up to date to offer you the ultimate implementation of the latest best practices for the banking and fintech sector.
Ready to discuss your next-level UX? Talk to our team.
Sources:
1. Brown, B. and Hart, R. (2019) The ROI of Design Thinking, Forrester. Available at: https://www.forrester.com/report/The-ROI-Of-Design-Thinking-Part-1-Overview/RES144456 (Accessed: January 9, 2023).
2. Optimizing CI/CD Pipelines (2020). A quantitative study of the financial impact of software failures in CI/CD pipelines, Undo. Available at: https://info.undo.io/ci-research-report (Accessed: January 9, 2023).
3. Reichheld, F. (2001). Prescription for cutting costs. Harvard Business School Publishing.
4. Baveja, S. S., Rastogi, S., Zook, C., Hancock, R. S., & Chu, J. (2000). The value of online customer loyalty and how you can capture it. Research Brief.






